Testing the Fairing Script
Tools to test your Question Stream experience without logging any data to analytics.
Enable Test Mode to verify your Fairing implementation. When Test Mode is on, Fairing will load for all viewers on the page, but view/response data will not be logged to Fairing Analytics. Once Test Mode is enabled, use the Debugger Tool to view the Fairing event data associated with the transaction.
Debugger Tool
The debugger tool allows you to simulate the Question Stream experience by enabling Test Mode. This allows you to test your integration and verify that your implementation is working as expected in real time. Test sessions will generate events that are live streamed to the debugger page, you can use these events to detect errors and verify the correct data is being sent. Debugger test sessions are temporary Question Stream sessions that will be automatically deleted after 30 minutes of inactivity.
NO new view/response data will be logged in analytics while in Test Mode.
A link to the debugger can be found under the Settings tab. Alternatively, you can access the debugger directly here.

Settings >> Debugger
Enable the Debugger
Pass a configuration option in the script
To enable Test Mode, set the test_mode property to true in the SDK script.
<script>
...
const opts = {
config: {
test_mode: true // Enable test mode
}
};
window.Faring = Faring(API_KEY, CUSTOMER_ID, opts);
^^^^
...
</script>Important: After testing, remember to remove test_mode from your script (or set it to false). If left on, test sessions will be created for all your users and will result in no data being collected.
Manually callenableTestMode anddisableTestMode
enableTestMode anddisableTestModeThe Fairing instance exposes enableTestMode and disableTestMode functions. To manually enable or disable test mode, in the browser, open the Dev console and call Fairing.enableTestMode() or Fairing.disableTestMode(). These functions change the setting and reload the page to start the SDK in the desired mode.
Note: The enableTestMode and disableTestMode functions can only be called if the test_mode configuration property is not set in the script
Logging
To reduce log noise, the Fairing SDK does not log to the development console by default. To enable logging, call Fairing.enableLogging() from the development console. To disable logging, call Fairing.disableLogging().
Event Stream
View Events
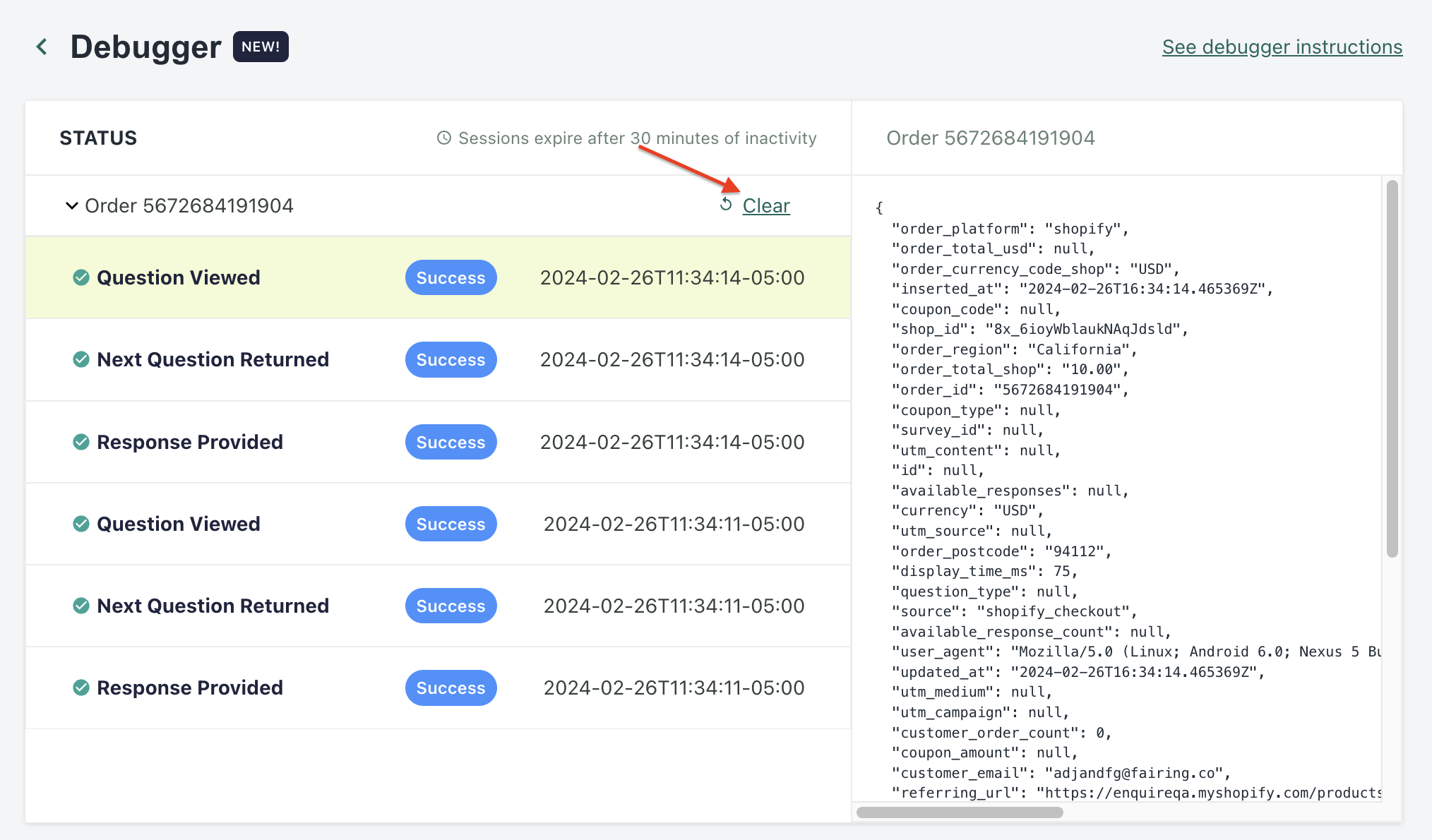
Once Test Mode has been enabled, respond to the Question Stream in the Checkout page and view the corresponding events in the Debugger event stream (no data will be logged in analytics).
To go through the same order more than once, click 'Clear' in the Debugger event stream. Your Checkout page will display the first question in the Question Stream again.

Clear Event Stream
Expected Events
With test mode enabled, interactions with your Question Stream will generate events which can be previewed on the debugger. The expected events are as follows:
- Order Placed: Shows at the beginning of the session and contains information about the order.
- Next Question Returned: Contains information of the next question to be answered. If there are no more questions to be answered, a message will be displayed - "No more questions".
- Question Viewed: Generated after a question is viewed. Contains information about the view, order, customer and more.
- Response provided: Generated after a response is provided to a question. Contains the response and auxiliary information.
Successful Events
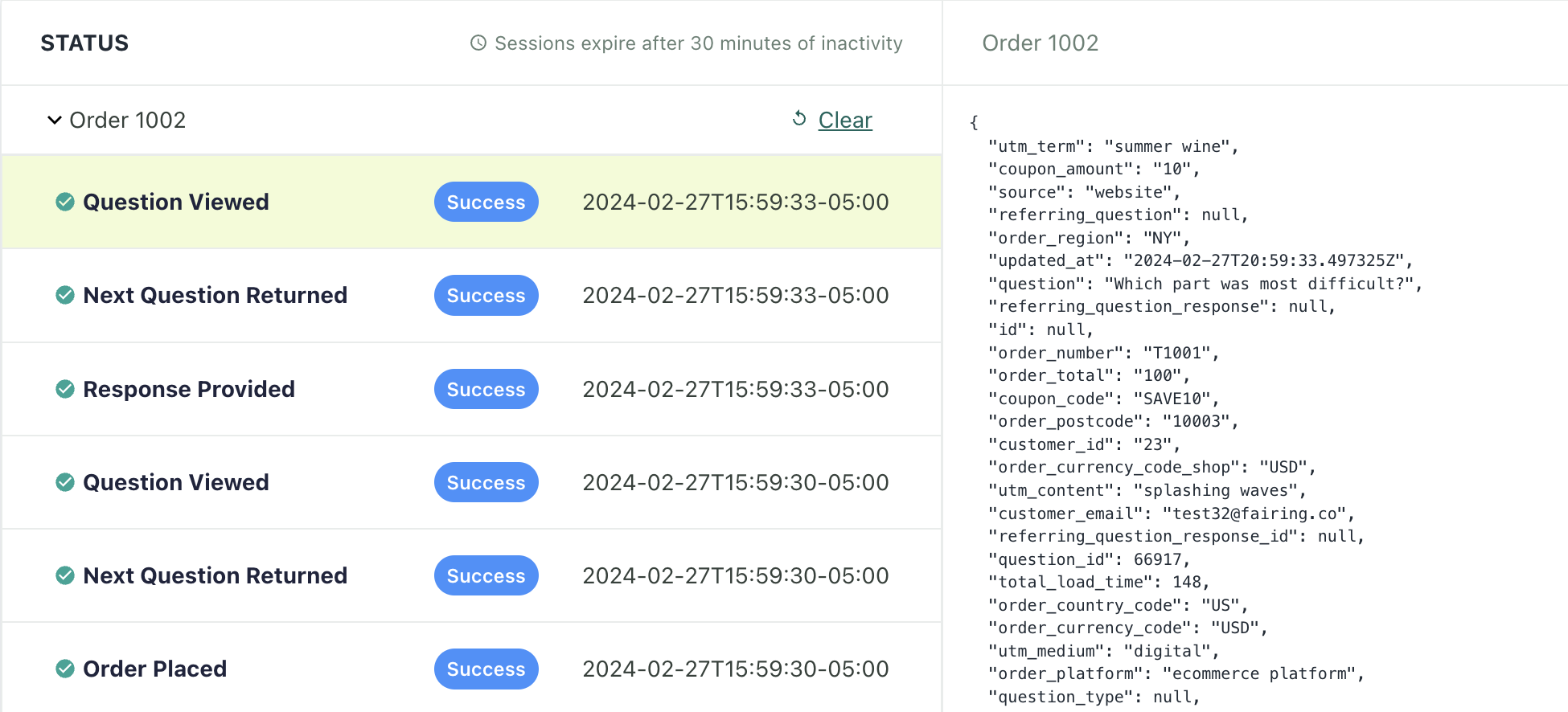
Successful events will come through to the debugger with a 'Success' tag. The right panel contains details on what information was passed through with the event.

Successful Event Stream
Unsuccessful Events
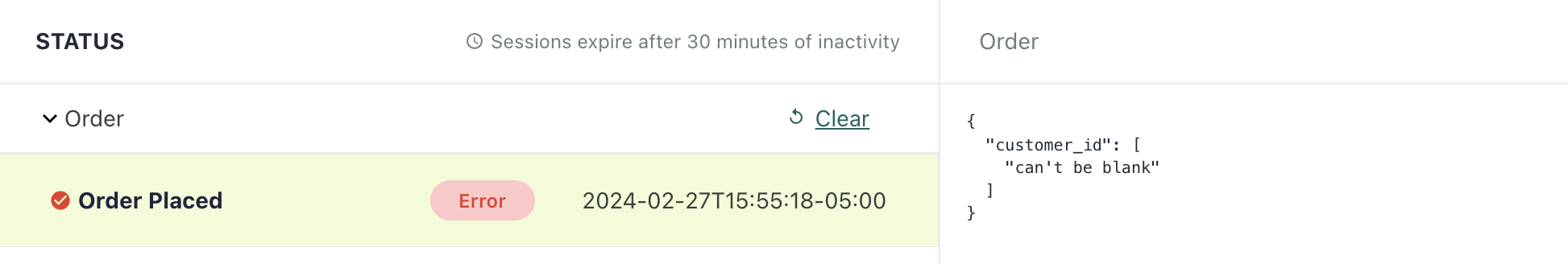
Unsuccessful events will come through to the debugger with an 'Error' tag. The right panel of the debugger will explain the reason for the error.

Event Stream with Errors
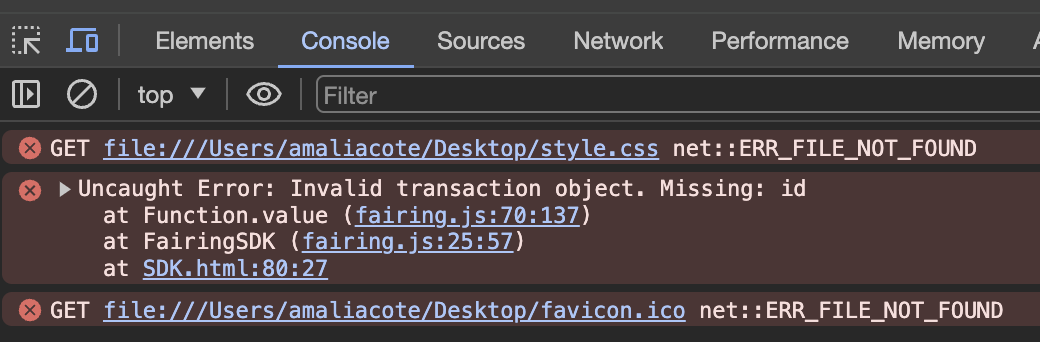
If Fairing is not loading as expected and no events are coming through to the debugger, there are additional errors logged in the console to indicate what may be wrong.

Updated 3 months ago
