Success Message
Edit your success message that's shown after a user completes their questions.
When you are done creating your stream of questions, leave your customer with a positive message in the Success Message text box at the bottom of your Question Stream.
You can leave them with a simple "Thank you for your answer!" or you can link the company's instagram account, blog, new product, etc with custom html 👇!
Supports HTML
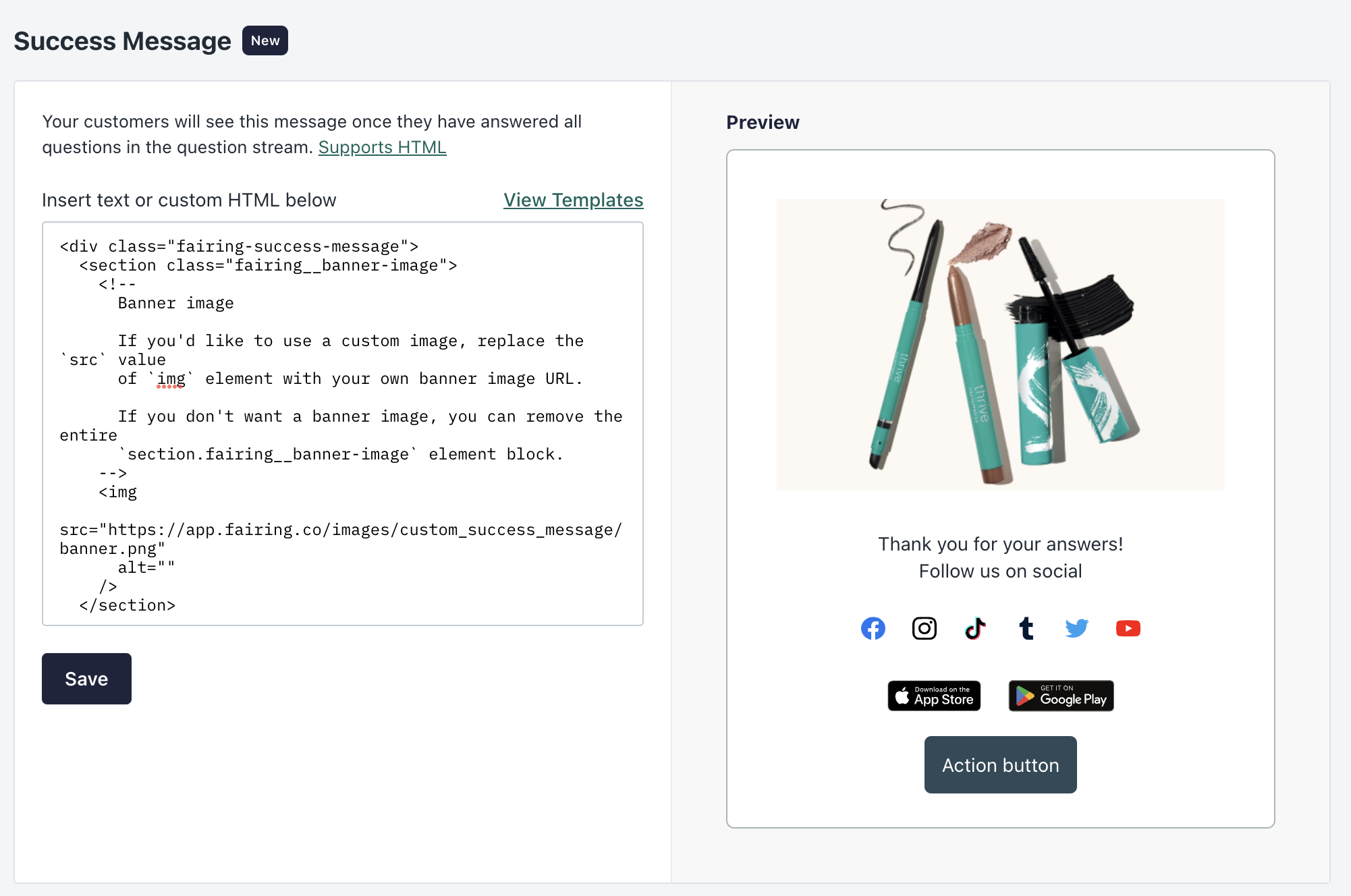
Our success message input field also supports raw HTML, allowing you to add links, images, etc.
**Note: **Shopify Checkout Extensibility does not support raw HTML. See here on how to customize your success message for Shopify Checkout Extensibility.

Add custom HTML to Success Message
HTML Success Message Template
If you're looking to get started with a custom success template, you can copy and paste the following markup into your admin's Success Message settings. The HTML will add a banner image, some text, and links to the customer's checkout page. Feel free to customize the template to fit your needs.
<div class="fairing-success-message">
<section class="fairing__banner-image">
<!--
Banner image
If you'd like to use a custom image, replace
the `src` value of the `img` element with your
own banner image URL.
If you don't want a banner image, you can
remove the `section.fairing__banner-image`
element block.
-->
<img
src="https://app.fairing.co/images/custom_success_message/banner.png"
alt=""
/>
</section>
<section class="fairing__banner-text content-box__row text-container">
<!--
Banner text
Customize your success message by changing
the text between the `h2` and `p` elements.
If you don't have any banner text, you can
remove the `section.fairing__banner-text`
element block.
-->
<h2 class="heading-2 os-step__title">:Thank you for letting us know!:</h2>
<p class="os-step__description">:Add your description here:</p>
</section>
<section class="fairing__social-icons">
<!--
Social networks
Update the `href` value of each `a` element
with the URL to each of your social networks.
If you don't want to display a network,
remove the wrapping `a` and `img` elements
for that network.
If you don't have any social networks, you
can remove the `section.fairing__social-icons`
element block.
-->
<a
href="https://your-facebook-url/"
referrerpolicy="strict-origin-when-cross-origin"
target="_blank"
>
<img
alt="Facebook"
src="https://app.fairing.co/images/custom_success_message/icon-social-facebook.svg"
/>
</a>
<a
href="https://your-instagram-url/"
referrerpolicy="strict-origin-when-cross-origin"
target="_blank"
>
<img
alt="Instagram"
src="https://app.fairing.co/images/custom_success_message/icon-social-instagram.svg"
/>
</a>
<a
href="https://your-tiktok-url/"
referrerpolicy="strict-origin-when-cross-origin"
target="_blank"
>
<img
alt="TikTok"
src="https://app.fairing.co/images/custom_success_message/icon-social-tiktok.svg"
/>
</a>
<a
href="https://your-tumblr-url/"
referrerpolicy="strict-origin-when-cross-origin"
target="_blank"
>
<img
alt="Tumblr"
src="https://app.fairing.co/images/custom_success_message/icon-social-tumblr.svg"
/>
</a>
<a
href="https://your-twitter-url/"
referrerpolicy="strict-origin-when-cross-origin"
target="_blank"
>
<img
alt="Twitter"
src="https://app.fairing.co/images/custom_success_message/icon-social-twitter.svg"
/>
</a>
<a
href="https://your-youtube-url/"
referrerpolicy="strict-origin-when-cross-origin"
target="_blank"
>
<img
alt="YouTube"
src="https://app.fairing.co/images/custom_success_message/icon-social-youtube.svg"
/>
</a>
</section>
<section class="fairing__app-stores">
<!--
App stores
Update the `href` value of each `a` element
with the URL to each of your app's app
store links. If you don't want to display
an app store, remove the wrapping `a` and
`img` elements for that network.
If you don't have any mobile apps, you can
remove the `section.fairing__app-stores`
element block.
-->
<a
href="https://your-app-store-url/"
referrerpolicy="strict-origin-when-cross-origin"
target="_blank"
>
<img
alt="Apple App Store"
src="https://app.fairing.co/images/custom_success_message/badge-app_store.svg"
/>
</a>
<a
href="https://your-google-play-url/"
referrerpolicy="strict-origin-when-cross-origin"
target="_blank"
>
<img
alt="Google Play"
src="https://app.fairing.co/images/custom_success_message/badge-google_play.svg"
/>
</a>
</section>
<section class="fairing__call-to-action">
<!--
Call to action
If you'd like to promote a URL, update the
`href` value of the `a` element with the URL
you'd like to promote. You can also change
the `:Action button:` text to contain the
button text you'd like to display.
If you don't have a call to action, you can
remove the `section.fairing__call-to-action`
element block.
-->
<a
href="https://your-action-url/"
class="btn btn--subdued btn--size-small fairing__action fairing__action--submit"
target="_blank"
referrerpolicy="strict-origin-when-cross-origin"
>:Action button:</a
>
</section>
<!--
Custom styles
The `style` block contains custom CSS for
changing the design of your success template.
Changing this section is not recommended
unless you have advanced knowledge of Shopify's
post-checkout-success page CSS.
-->
<style>
.fairing-success-message {
padding: 1.1428571429em;
text-align: center;
}
.fairing-success-message section {
margin: 24px 0;
}
.fairing-success-message section:first-of-type,
.fairing-success-message section:last-of-type {
margin: 0;
}
.fairing-success-message .fairing__banner-image img {
margin: 0 auto;
max-width: 456px;
width: 100%;
}
.fairing-success-message .fairing__social-icons a,
.fairing-success-message .fairing__app-stores a {
display: inline-block;
margin: 0 8px;
text-decoration: none;
}
.fairing-success-message .fairing__social-icons img {
height: 18px;
width: 18px;
}
.fairing-success-message .fairing__app-stores img {
height: 24px;
}
.fairing-success-message .fairing__action,
.fairing-success-message .fairing__action:link {
background-color: #304a57;
border-radius: 5px;
color: #fff;
line-height: 1;
padding: 0.9285714286em;
text-decoration: none;
width: auto;
}
</style>
</div>Updated 26 days ago