Landing Page (HTML)
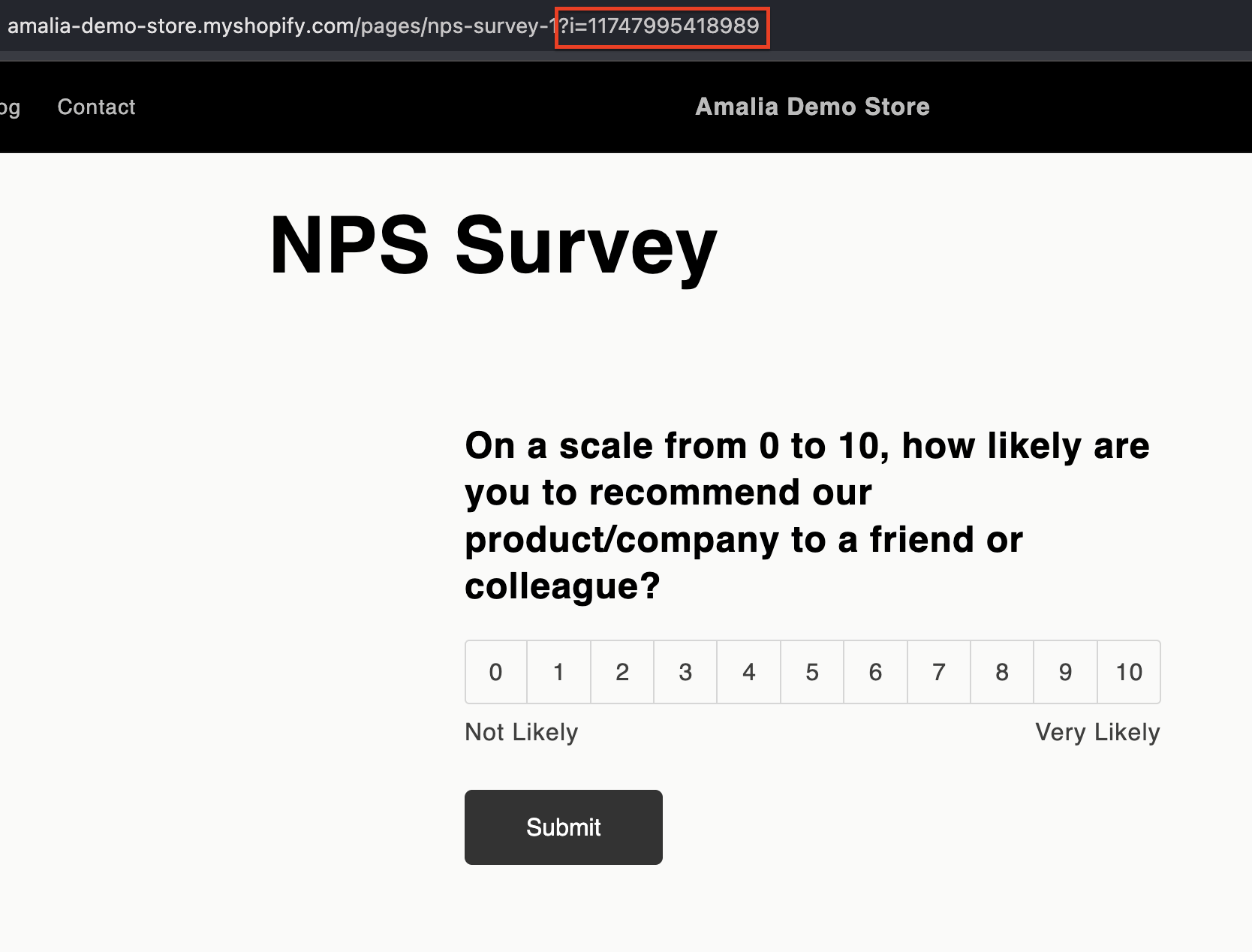
In order to create a landing page where customers can provide an NPS score for an order, you can use our SDK to add code to a custom page on your Shopify site. The custom code expects an order ID passed as the value of an i parameter in the custom page's URL (e.g. https//yourbrand.com/pages/survey-landing?i=ORDER_ID)
A rating can also be passed as a value of 0-10 for the r parameter in the URL (e.g. https//yourbrand.com/pages/survey-landing?i=ORDER_ID&r=10).
Both values are configured accordingly in the Klaviyo HTML email template.
Target Question(s) to Your Landing Page
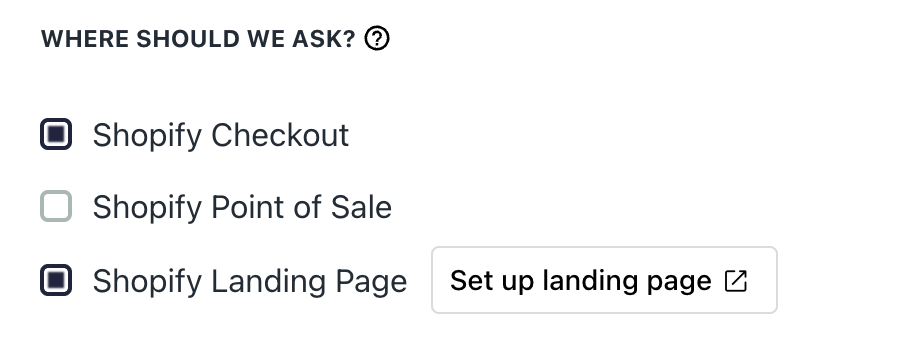
- To display a question on your Landing Page, you must target it to ‘Shopify Landing Page.’ In Fairing, navigate to Questions >> More actions >> Edit. Then scroll to ‘Where should we ask?’ and select ‘Shopify Landing Page.’
- Note: We recommend targeting your NPS question to ‘All customers’ and ask ‘Always.’ Your email flow will determine when in the customer journey the question is presented.

Question Edit
If you want to create a secondary Landing Page, please reach out to the Fairing team for setup.
Create Shopify Landing Page
- In Shopify navigate to Online Store >> Pages >> Add page.
- The 'Title' will show at the top of the Landing Page and will also be included in the URL (unless the URL handle is updated).
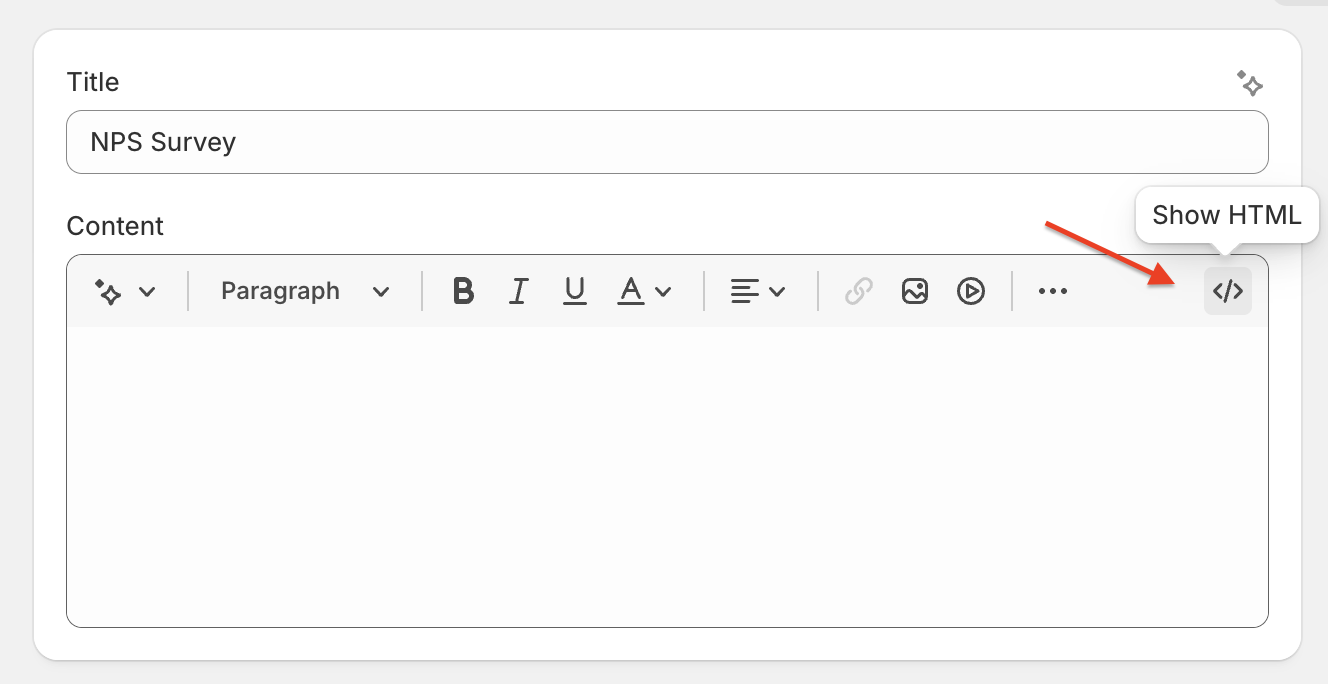
- Click 'Show HTML' and copy in the below Landing Page HTML.

Landing Page HTML
- In the below code, update
API_KEYin the HTML block with your Publishable API Key (In Fairing >> Settings >> Publishable Key).
<script src="https://app.fairing.co/js/fairing.js"></script>
<!--
This stylesheet provides minimal styling for the survey form. You
can provide custom styling with your own CSS. You can find more info here:
https://docs.fairing.co/docs/look-and-feel
-->
<link href="https://app.fairing.co/css/fairing.css" rel="stylesheet" type="text/css">
<!-- Some basic styles -->
<style>
.fairing__open-ended-response {
border: 1px solid black;
border-radius: 4px;
height: 12.8rem;
width: 100%;
box-sizing: border-box;
font-size: 1.25rem;
padding: 1rem;
}
.fairing__autosuggest__list {
background: hsl(0, 0%, 100%);
box-shadow: 0 2px 5px hsla(0, 0%, 0%, 0.1);
margin: 6px 0 0;
}
.fairing__autosuggest__input {
width: 100%;
font-size: 1.1rem;
padding: 0.7rem;
border-radius: 5px;
border: 1px solid hsl(0, 0%, 10%);
}
.fairing__survey-actions {
margin: 24px 0 0;
}
.fairing__action--submit {
background: #333;
border: 1px solid #333;
border-radius: 5px;
color: white;
padding: 16px 40px;
font-size: 16px;
font-family: Basetica Bold,Basetica-bold,sans-serif;
line-height: 16px;
}
</style>
<div>
<!--
Add an element to contain the Question Stream wherever you would
like it to appear on the page. It's display should be
set to 'none' via CSS so that the customer doesn't see the question.
The 'fairing-qs-target' is set on this element so that we can target it
from the script.
-->
<div fairing-qs-target style="display: none; margin: 24px auto; max-width: 512px; padding: 24px;">
</div>
</div>
<script type="text/javascript">
(function() {
// API key (Publishable API key located on your Account page)
const API_KEY = "YOUR_API_KEY_HERE";
// Select the DOM element to insert the question into
const TARGET_ELEMENT = document.querySelector("[fairing-qs-target]");
// Parse the URL query parameters
const query = new URLSearchParams(window.location.search);
// Get the order ID from the URL query parameters
const orderId = query.get("i");
// Get the rating from the URL query parameters
const rating = query.get("r");
// If the order ID in the URL, we can't do anything
// useful, so we just abort.
if (!orderId) {
console.warn("The order ID is missing from the URL query string.");
return;
}
// If the rating isn't in the URL, we just display the question so the
// customer can respond. This could happen if the click the link in the
// email that directs them to "Complete the Survey". That link does not
// include the rating.
if (!rating) {
console.warn("The rating is missing from the URL query string.");
TARGET_ELEMENT.style.display = "block";
}
const transaction = {
id: orderId,
source: "shopify_landing_page" // Default value when Shopfiy Landing Page selected in question edit
};
window.addEventListener("DOMContentLoaded", function() {
const fairing = Fairing(API_KEY, TARGET_ELEMENT, {
transaction: transaction,
customer: {},
config: {
shopify_order: true,
host: 'app.fairing.co'
}
});
// This starts the Question Stream
fairing.nextQuestion();
});
window.addEventListener('fairing.question.displayed', (event) => {
// It shouldn't happen, but if a question other than the NPS
// question were to appear, we display it. Alternatively, you
// can omit the line that changes the display style and nothing will
// be displayed.
if (event.detail.question_id != NPS_QUESTION_ID) {
TARGET_ELEMENT.style.display = "block";
return;
}
// If the rating isn't provided, we can't auto submit the form, so the
// customer will have to provide it manually.
if (!rating) {
return;
}
const form = TARGET_ELEMENT.querySelector("form");
const option = form.querySelector(`[data-enquire-response="${rating}"]`);
// If the rating isn't a valid rating, we abort. You may want to show
// some other content in this scenario so the page isn't blank or so
// it appears that the customer has provided a response.
if (!option) {
console.warn("Invalid rating provided. Not submitting response.");
return;
}
option.checked = true;
form.requestSubmit();
});
// Once the question has been answered, show the form so that the
// follow up question is displayed.
window.addEventListener("fairing.question.answered", () => {
TARGET_ELEMENT.style.display = "block";
});
})();
</script>Landing Page Preview

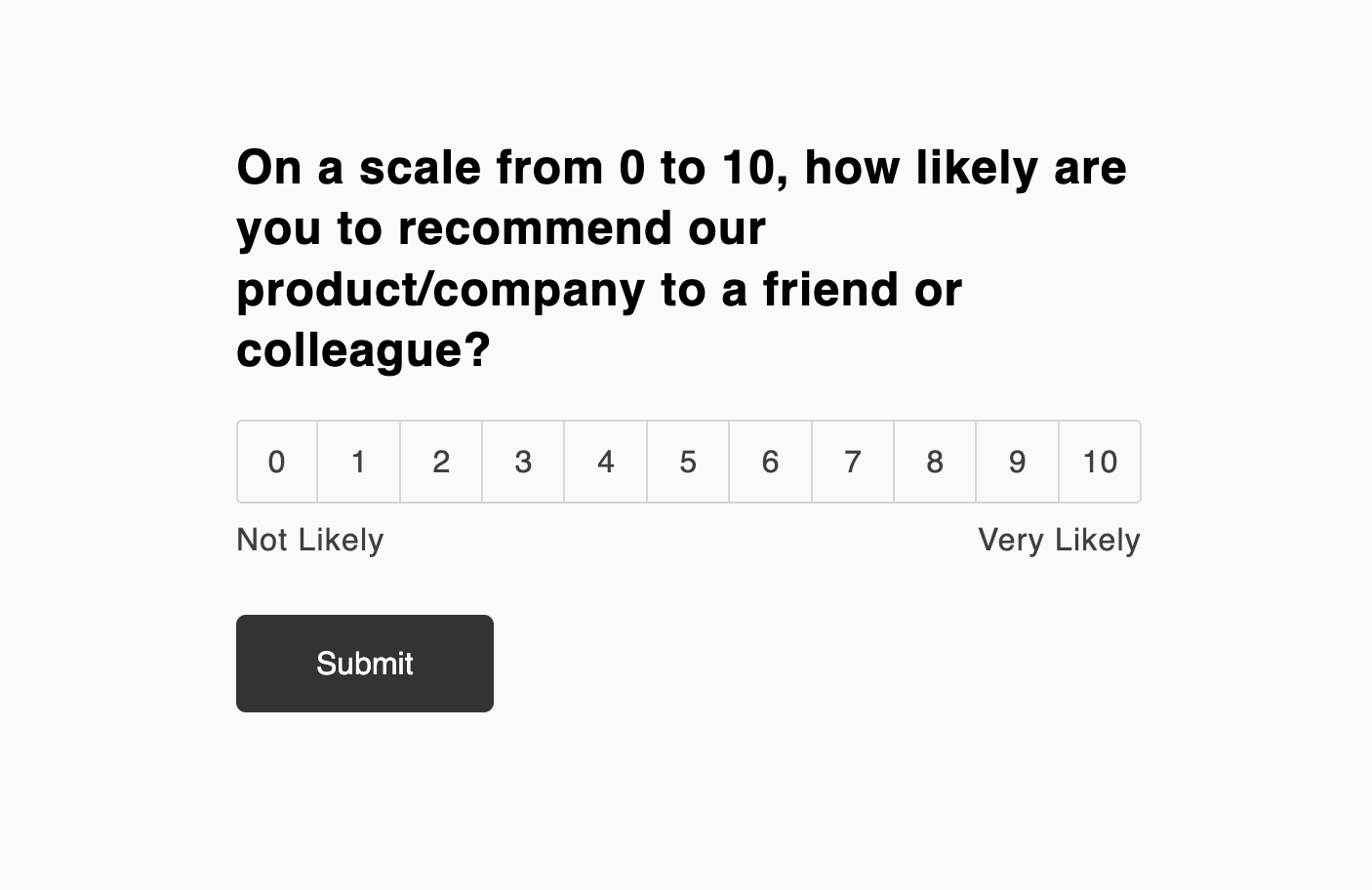
Landing Page HTML Preview
Test Landing Page
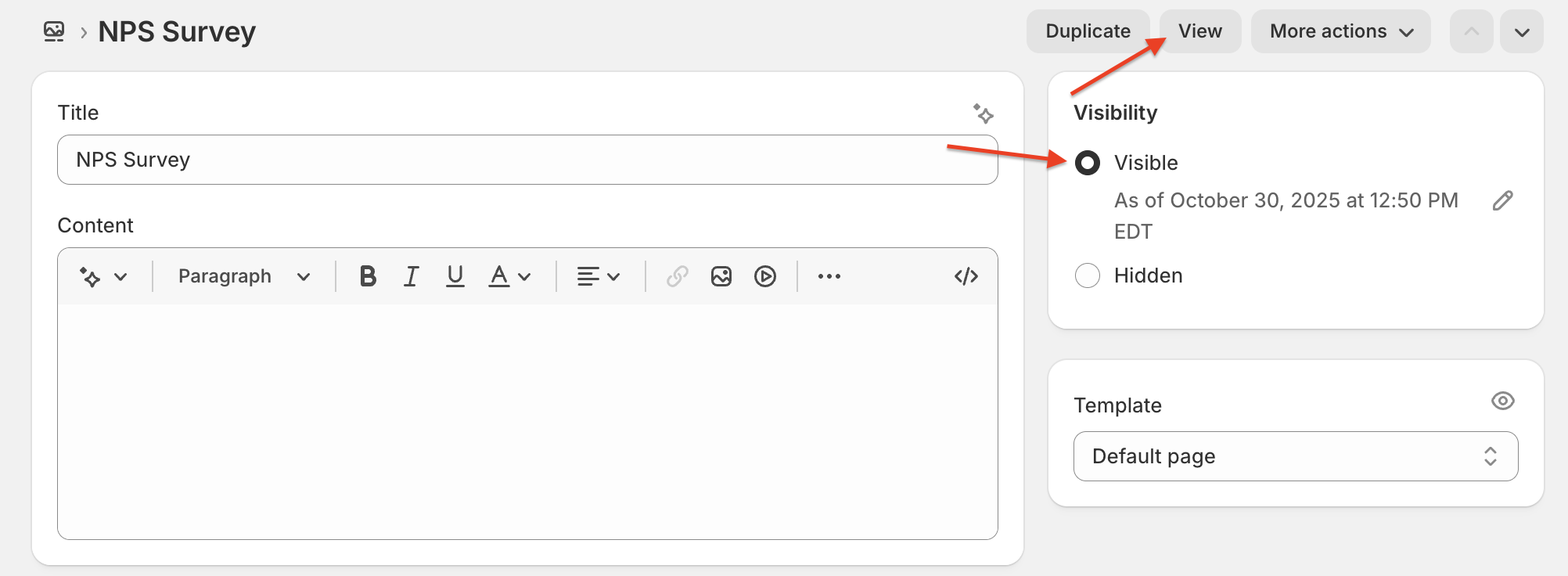
To test your Landing Page, set the Landing Page to 'Visible' and click 'View.'

The Landing Page requires a real Shopify customer order id to be present in the URL for Fairing to load. To add an order id to the URL add ?i=real_order_id_value to the end of the URL. If the customer has already answered the question or the question targeting is not applicable to the customer, the Fairing question will not display.

Next configure your Email Template and Flow in Klaviyo.
Updated 19 days ago
