FAQs - Troubleshoot
Frequently asked questions and debugging your survey.
Reach out in the Chat!The following documentation goes into detailed solutions to troubleshooting your survey. If you'd prefer us to assist, don't hesitate to reach out in the chat.
My survey isn't appearing in the preview
If your survey isn't appearing in your preview, it's most likely due to us not being able to locate the order_id on your last order. This is common if you have orders from third parties like Recharge or Amazon, or if your last order was created via a draft – Shopify loads these orders differently and we therefore can't access the order_id for the preview. If your last order is a normal Shopify order and your survey isn't appearing, reach out to us in the chat or read below about debugging your survey:
As our surveys load, we can display logs in the browser's javascript console. To open the Javascript Console click CMD + OPTION + i.
Our console logging only works if our script has loaded on the page –– therefore it's only available on the order confirmation page.
To enable enter the following query into the javascript console and refresh the page.
Fairing.toggleDebug()
// If the above returns an error, you can alternatively add:
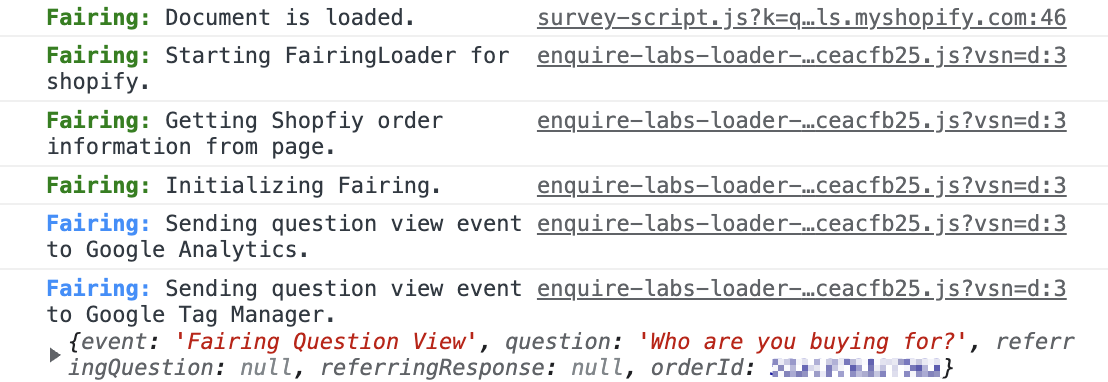
window.localStorage.setItem("_fairingDebug", "true");As the page refreshes, you'll now see our logging. If we can't find an order ID or a location to place the survey, you'll see logging for that in the console.

Enabling Debug Mode
I placed a test order and didn't see the survey
Make sure you're placing an order with a new email, or you have your survey toggle set to "Show to all customers." The number one reason we see for the survey not appearing is a customer accidentally uses their work email and has the survey toggled to "New customers only." If it's still not appearing, you can read more on debugging your survey in our troubleshooting documentation or reach out to us via chat.
My response rate is low
If your response rate is below 40%, it's typically due to pop-ups on your order confirmation page or another 3rd party script that's taking a while to load. If your response rate is less than 5%, then there is a larger issue that we'll be notified about and will investigate. For more information on optimizing your survey view our Optimizing Your Survey documentation.
As our surveys load, we can display logs in the browser's javascript console. To open the Javascript Console click CMD + OPTION + i.
Our console logging only works if our script has loaded on the page –– therefore it's only available on the order confirmation page.
To enable enter the following query into the javascript console and refresh the page.
I'm receiving a 431 Error
431 Errors technically mean the "Request Header Fields Too Large". This error can occur when browser extensions interfere with our authentication. To solve this, you'll need to clear your Fairing cookies. For detailed instructions, on how to do this, view our documentation.
Updated 4 days ago