Look And Feel
Custom CSS provided to customize your survey.
You can customize your survey by simply adding custom CSS to your order confirmation page.
If you're on Shopify Plus, this can be done directly in your checkout.liquid file. If you're not on Shopify Plus, you can add custom CSS to the additional scripts section located in Settings > Checkout. Under Order processing you'll find the Additional scripts section. Be sure to wrap any style changes in <style> tags.
Border
.fairing__survey {
border-color: black;
}Survey Background
.fairing__survey {
background-color: #CDCDCD;
}Survey Title
.fairing-survey__title {
color: black;
}Response List Item
.fairing__response {
margin: 12px 0;
}Response Text
.fairing__response-label {
text-align:left !important;
}Response Radio Button
.fairing__radio-control {
color: black;
}Submit Button
.fairing__action.fairing__action--submit {
color: black;
}Examples
Given we take existing theme stylings, we don't have too many customers customizing their surveys. We'll be pulling examples to share soon.
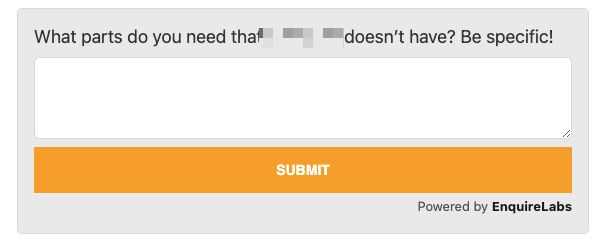
Custom Survey #1

Updated 3 months ago
